 بسم الله و الحمد لله و الصلاة و السلام على خير خلق الله نبينا محمد المصطفى الأمين و على آله و صحبه الكرام البررة و من تبعهم بإحسان إلى يوم الدين. و بعد ..
بسم الله و الحمد لله و الصلاة و السلام على خير خلق الله نبينا محمد المصطفى الأمين و على آله و صحبه الكرام البررة و من تبعهم بإحسان إلى يوم الدين. و بعد ..تريد أن تستغني عن الطريقة القديمة في تصفح مدونتك على blogger إذن فهذه الإضافة تخصك فقط تابع المراحل و انظر كم هي سهلة .
مثال
 الكود »»
الكود »»<style>
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #ccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #ccc;
background-color:#ccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #ccc;
background: #ccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #ccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333;
}
</style>
<script type="text/javascript">
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-14,thisUrl.length)==".blogspot.com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount=5;
var displayPageNum=3;
var firstPageWord = 'First';
var endPageWord = 'Last';
var upPageWord ='Previous';
var downPageWord ='Next';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += ' <span class="showpagePoint"><u>'+thisNum+'</u></span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +' </a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = '<span class="showpage"><a href="/">'+ firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}else{
html = ''+labelHtml + firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="padding: 2px 4px 2px 4px;margin: 2px 2px 2px 2px;border: 1px solid #333; background-" class="showpage">Page '+thisNum+' of '+(postNum-1)+': </span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
html += '<span class="showpage"><a href="'+htmlMap[htmlMap.length-1]+'"> '+endPageWord+'</a></span>';
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" type="text/javascript"></script>
<div style="text-align:right;font-size:10px;color:000000;margin-top:15px;display:none;"> <a href="http://www.techieblogger.com/2008/07/page-navigation-hack-for-blogger.htm">Grab this Widget ~ Blogger Accessories</a></div>
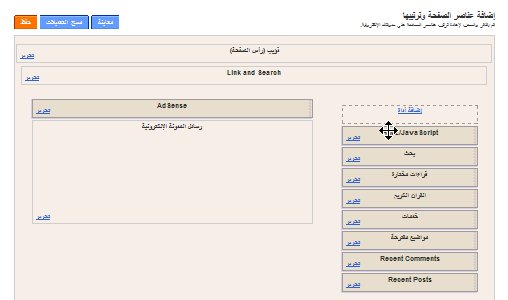
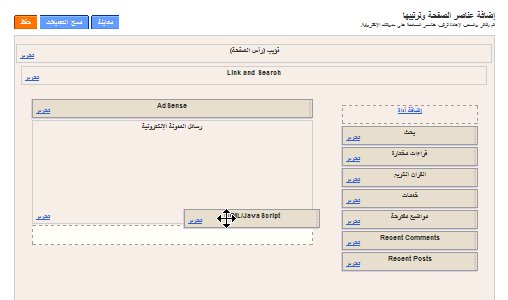
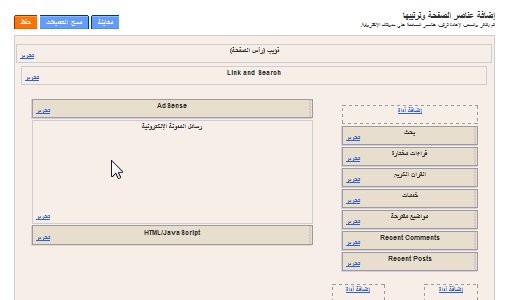
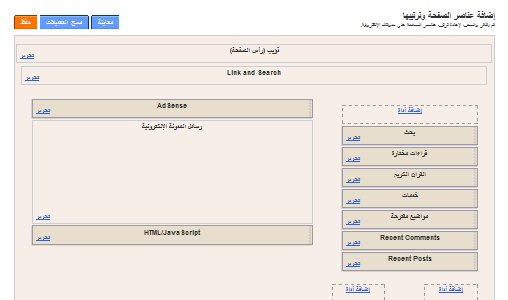
بعد ذلك اضغط زر الحفظ ثم قم بسحب المستطيل الذي أنشأت إلى أسفل خانة الرسائل و احفظ الكل كما هو موضح في الصورة أسفله.
 روابط ذات صلة : Mohamed Rias
روابط ذات صلة : Mohamed Rias
















التعليقات : 78
أهلا أخي ذؤيب شكرا على الشرح الرائع، أود اسفسارك أخي عن برنامج لتصميم صور مثل التي تصممها أنت ( أعجبتني تصميم مدونة ذؤيب في شريطك الأيمن)
أرجو المساعدة أخي الكريم
أهلا بك أخي سعد
البرنامج هو الفوتوشوب.
لطلب تصميم أو مساعدة يمكنك الاستعانة بالموضوع المفتوح .
تحياتي لك .
بارك الله فيك على المجهود الرائع وفعلا المدونه توفر لنا الكثير والى الامام دائما باذن الله تعالى
هل هناك من جرب الطريقة واشتغلت معه ؟
هند الانتقال لـ الصفحه التالية كأنه يبحث ما ينتقل !!
ويظهر انه لم يجد نتائج
رابط الصورة
http://www.4shared.com/file/117454323/bff95d13/Screenshot.html
أخي night إلى أين تريده أن يذهب إلى صفحات الجيران :)
فمدونتك ليس فيها إلا صفحة واحدة :)
التدوين أولا ثم التنسيق يأتي بالتدريج فقط حاول التركيز على المحتوى أولا .
تحياتي.
السلام عليكم
شكرا لك أخي ذؤيب لقد تم التنفيذ بنجاح :)
حتى بعد إضافة المواضيع لاحظ
http://secondblogteset.blogspot.com/
أضفت مواضيع من 1 إلى 5 ولكن لا يظهر إلى 4 و 5 أخر مواضيع كتبتها ولكن إذا أزلة الأيضافة يظهر 1 و 2 و 3
وأنا الأن مهتم بالتنسيق لأن المحتوى جاهز فلا أريد أفتتاح المدونه إلى بعد أن أكمل جميع التنسيقات
السلام عليكم ورحمة الله..
أشكرك على هذا الموضوع في هذه المدونة الرائعة.. وللفائدة قمت بتعريب الترقيم: كلمة "page" إلى "صفحة" و "of" إلى "من" و "First" إلى "الأولى" و "Last" إلى "الأخيرة" و "Next" إلى "التالية" و "Previous" إلى "السابقة" ..
الطريقة:
من هذا الجزء من الكود:
var displayPageNum=3;
var firstPageWord = 'First';
var endPageWord = 'Last';
var upPageWord ='Previous';
var downPageWord ='Next';
* نقوم باستبدال الكلمات الإنجليزية "بعد علامة = " إلى العربية..
ومن هذا الجزء:
1px solid #333; background-" class="showpage">Page '+thisNum+' of '+(postNum-1)+':;
نقوم باستبدال "page" إلى "صفحة" و "of" إلى "من".
أشكرك مرة أخرى.. وفققك الله.. وإلى الأمام..
أستخدمت طريقة أخرى "صحيح انها طويله "
واشتغل الحمد لله ^_^
للاسف بعد التطرق الى الطريقة كاملة لم يشتغل معي
مدونه جميلة ... مليئة بالمفيد ... لقد تم الاستفادة من الكود ... كل الشكر لكم أخي ذؤيب على ما تقوم به حيال خدمة المدونين العرب ... فكل الشكر لكم
السلام عليكم و رحمة الله و بركاته
أشكركَ أخي الكريم على هذه الطريقة
بارك الله فيك
بالتوفيق ..
أخي الكريم all new article
حاول مرة اخرى ربما حذفت وسما بالخطأ...
و مرحبا بالجميع و شكرا على طيب الزيارة و الكلام.
تحياتي.
شكرا على الإضافة الجميلة لقد أضفتها غلى مدونتي
وبالتوفيق
كل اتقدير اخي على ما قدمت
تقبل مروري
ما شاء الله بوركت اخي الكريم
حقيقة لم ارَ مدونة كمدونتك تعطي هذا الاهتمام الكبير بخدمة المدون العربي في بلوجر
بوركت
اخى شكرا على المجهود الرائع ولكنى اريد المساعده وسريعا لانى قد علقت قبل كده فى موضوع اخر وانت لم تجب عليه فمن فضلك اجب انا مشكلتى زى الاخ night فانا مواضيعى 15 موضوع فى الاعدادات عامل ان الصفحه الرئيسيه بها 10 مواضيع فقط ولكنى عندما اضغط على الصفحه الثانيه لا ياتى شى وانا حاسس انه بيدخل على الثالثه على طول دون الثانيه
فارجو المساعده
طب ممكن طريقه اخرى وتكون انت مجربها وواثق فيها 100%
ارجوك وشكرا
مرحبا بكم إخواني الكرام.
أعتذر أخي sonicasa فلم أنتبه لردك و إلا لما تأخرت.
من فضلك ضع رابط مدونتك لأرى كيف يحدث ذلك ، فهذه الإضافة جربتها مرارا و تكرارا بدون مشاكل ...
في الانتظار...
اخي ذؤيب بارك الله فيك
اعدت المحاول اكثر من مره ما ضبطت معي
ممكن اذا فيه طريقه اخرى في اي مكان تعطيني رابط
حتى انفذ الطريقه الاخرى يمكن تضبط معي
http://saeed2424.blogspot.com/
هذه مدونتي ممكن تطلع عليها
مرحبا بك أخي سعيد الغامدي
هذه بعض الروابط الأخرى لإعادة تجريب نفس الإضافة لأنه لا توجد طريقة أخرى حتى الآن
http://www.anshuldudeja.com/2008/09/page-navigation-widget.html
http://www.techieblogger.com/2008/07/page-navigation-hack-for-blogger.html
-----------
و الملاحظ من خلال تجربة أن الإضافة تعمل بشكل جيد على المدونات ذات المواضيع الكثيرة بينما يحدث المشكل كما ذكرت في المدونات ذات المواضيع القليلة.
تحياتي.
اخي ذؤيب
يبدو ان القالب الذي استخدمه لا يدعم هذه الخاصيه
فهل هناك طريقه لتفعيلها على قالبي
لان معرب القالب قال بأن القالب لا يدعم الخاصه هذه
شكرا لك اخي
اخي ذؤيب
كيف حالك
اخي انا مدونتي لونها غامق
http://moshari.blogspot.com/
فكل ما اجي اعمل اضافة
لا تظهر بشكل جيد
فيا ترى اغير لونها اذاي ؟
وشكرا مقدما لتعبك معي
احم ..
اخي المعذرة ..
عملت مثل الشرح تماما .. ووضعت أن يعرض بكل صفحة موضوع واحد .. حتى اختبر هذه الاضافة .
لكن ما ظهرت
وحين أزلتها
ما عادت تظهر الاداة السابقة وهي : رسائل أقدم ورسائل أحدث ..
لم تعد تظهر ..
ترى شو السبب ؟
وعدت حملت القالب من جديد .. وما ظهرت
مرحبا بكم إخواني الكرام.
أخي سعيد جميع القوالب تدعم الخاصية حاول تجريبها على قالب ثان.
أخي قرية العطاء لم أفهم قصدك تريد تغيير خلفية المدونة أم ألوان الإضافة ؟
أخي أسامة لا تضع الأداة حتى تصبح صفحات مدونتك كثيرة.
فقط أعد تركيب القالب و ستظهر الروابط بإذن الله و اضغط Ctrl+F5 لتحديث الصفحة .
لا يا اخ ذؤيب اريد تغير لون ارقام
ترقيم الصفحات
فقط على غير علشان المتصفحين يقدرو يشفوا الارقام
أعدت تركيب القالب .... وما ظهرت ..
بتظهر وبتختفي بسرعة .... ما بعرف شو السبب
هذه هي المونة
http://alosama.blogspot.com/
ياليت تشوف حل للمشكلة ... غلبتك كتير معي ..
You can try my modification script to solve some problem Page Navigation for Blogger (Problems Solved)
شاكر لك
فعلا كنت أبحث عنها
لك كل الشكر
شكراً علي الإضافة
لقد تم الاستفادة من الكود
بارك الله فيك
شكرا لك الكود يعمل بشكل ممتاز
http://sourceforge-script.blogspot.com/
ما شاء الله جميله جدااااااااا شكرا لك
السلام عليكم ورحمة الله وبركاته
تم استخدام الكود وهو يعمل بشكل جيد كما تم التعريب
تقديرى واحترامى
أخوك
محمد
لم تشتغل معي هذه الطريقة
السلام عليكم
تم اضافة الطريقة و اشتغلت معي بنجاح
جزيت خيرا أخي
السلام عليكم ورحمة الله وبركاته
شكرا لك اخي الكريم على هذا الكود الرائع
لقد اضفته الى مدونتي
تقيل خالص الود والعرفان
الله يوفقك ويبترك فيك ويخليك لعين ترجيك
أكرمك الله
تم الامر بنجاح لك التحية ^_^
تم التطبيق والاستفادة
ولكم جزيل الشكر والامتنان ..
تسعدني زيارتكم لمدونتي
http://haterlife85.blogspot.com/
أرق تحية
بارك الله فيك يا ملك التدوين
المستشار / فوزى البحيرى
يسلموووو عيونك اخي تمت التجربة بنجاااح
بارك الله فيك
صدقنى انت مالكش حل .. دة انت برنس ..
لقد تمت أضافة الكود ولاكن عند الضغط على next يقوم الكود بأعطاء الصفحة أخيرة وهية فارغة ماالعمل هناك خطء في الكود المرجو أصلاح
شكرا جزيلا
فعلا افدتني يا اخي على الشرح الممتاز
تحياتي
noor@designer
شكرا لك الكود يعمل بشكل ممتاز
يمكنك مشاهدته هنا
http://imswath.blogspot.com/
رائع أخي, مدونة رائعة و شرح أروع
طريقة جد سهلة
جزاك الله عنا النظر الى و جهه العظيم
اريد أن أسألك اخي كيف يمككني ان أضع ادسنس في أول الموضوع و شكرا مسبقا
السلام عليكم براك الله فيك على الشرح الوافي
http://tahmile.blogspot.com
مشكور أخي وبالنسبة لي فقد استعملت هذم خاصية
قي مدونتي
http://www.kaayfa.blogspot.com
بارك الله فيك
تم التجربة وتعمل ماشاء الله بنجاح
وبخصوص مشكلة انها لا تعمل.... فعلا لم تعمل معى على القوالب الأخرى ولكن الحمد لله تعمل بشكل رائع مع القالب المعرب من ذؤيب
مثال على التجربة::
http://cairo-pro.blogspot.com/
بارك الله فيك وجعله فى ميزان حسناتك
السلام عليكم لم يشتغل معي
لم تنجح معي أخيي العزيز أتمنى ان تساعدني هذا رابط مدونتي الكيان الأبيض مدونة الكيان الأبيض
http://elkayan.blogspot.com/
بالرغم من وجود الكثير من الصفحات
ممكن زي هذا
http://1.bp.blogspot.com/_XrWO8mEpDy0/S1I9lLW4THI/AAAAAAAAARw/1ONa-_OaOrw/s72-c/page-navi-blogger.png
راااااااااااااااااائع
مشكوور ضبط معاي
مشكووووووور
لاكن خهي يبيلها حتى
تطلع
اخوك متونس
لقد استفدت من ذلك شكرا لك
مدونه جميلة ومفيده ... مليئة بالمعلومات القيمه التى تهم كل مدون ناشئ ... لقد تم الاستفادة من الكود ... كل الشكر لكم أخي ذؤيب على ما تقوم به حيال خدمة المدونين العرب ... فكل الشكر لكم
بس عندي ملاحظه
اريد تغير لون الارقام و كلمه التاليه والاخيره لان مدونتى لونها أسود ولا يظهر الكلام ممكن المساعده
وهذه مدونتى عاشقه الورد سو
وجزاك الله خيراً
أخي الكريم ذؤيب
الكود يعمل بنجاح علي مدونتي و بها 6 ستة مواضيع فقط
شكرا لك
http://arts-msh.blogspot.com/
السلام عليكم
انا ايضا لم تعمل معي الطريقة
شكرا
جزاك الله خيرا
شرح وافي وكافي
الف الف شكر لك
@contact
السلام عليكم
ارجو المساعدة
في ترقيم الصفحات
.عنما اضغط الصفحة التالية ياخذني للصفحة السادسة وبعده اذا ضغط التالي ايضا الي العاشرة ثو يذيد خمس صفحات وهكذا, واذا ضغط علي اي صفحة قبل السادسة يذهب للسادسة واذا ضغط السابعة مثلا يذهب للعاشرة
ارجو المساعدة ضروري , وهذا رابط مدونتي للفهم اكثر
http://myfriends22.blogspot.com/
شرح رائع وطريقة جميله طبقتها والحمدلله اسعدتني
شكرا لك
mesotheliomam.blogspot.com
مدونه جميلة ... مليئة بالمفيد ... لقد تم الاستفادة من الكود ... كل الشكر لكم أخي ذؤيب على ما تقوم به حيال خدمة المدونين العرب ... فكل الشكر لكم
www.al-bazar.com
www.zizfon.com
www.syria-bazar.com
www.jeux09.blogqpot.com
مش عايزة تفلح معايا معى ابداً
شكرا ياباشا على الموضوع
تسلم ايديك
شكرا
مشكور
شكرا على الموضوع
BookMark
BookMark
BookMark
BookMark
[url=http://cialisonlinehere.com/#yhlag]cialis without prescription[/url] - cialis online , http://cialisonlinehere.com/#fnuwx generic cialis
إرسال تعليق
يمكن استخدام بعض علامات HTML، مثل <b>, <i>, <a>
أخي الكريم، رجاء قبل وضع أي كود في تعليقك، حوله بهذه الأداة ثم ضع الكود المولد لتجنب اختفاء بعض الوسوم.
» معرض قوالب بلوجر مدونة لعرض أفضل القوالب المطروحة على معهد خبراء بلوجر : منتدى خاص بالبلوجر لتبادل الخبرات بين مدوني البلوجر ومشاركة القوالب العربية والمعربة أو الأجنبية إضافة إلى التبادل الإعلاني وطرق الربح عن طريق مدونات بلوجر.الروابط الدعائية ستحذف لكونها تشوش على المتتبعين و تضر بمصداقية التعليقات.